1. ¿What is CMS?
The CMS or Content Manager System is the content manager, it is a database in which we can add the data of each blog, each product and automatically added to a new page created for each one and also, if we have a collection or page with several of them, it is added.
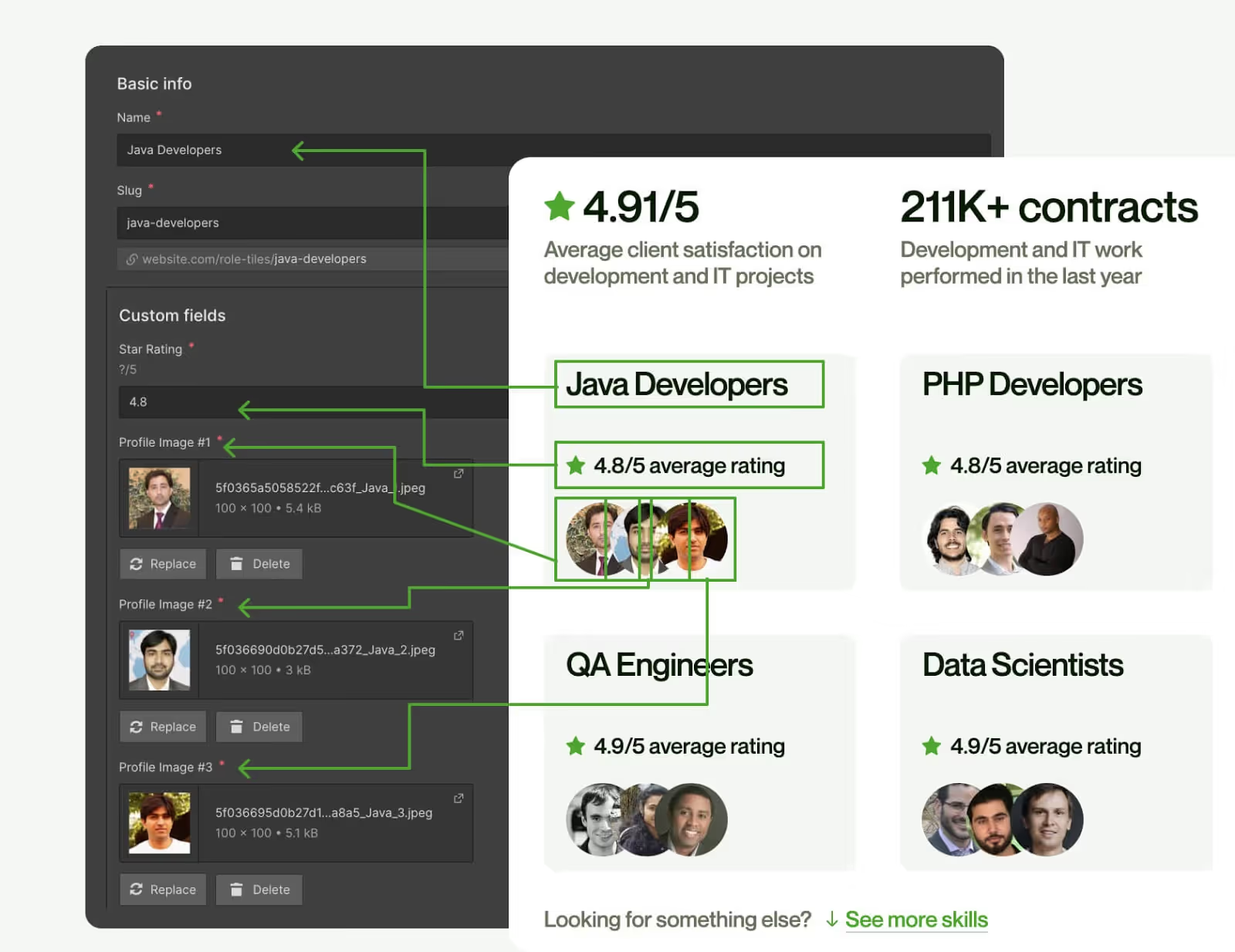
Example of how a page adds content based on the CMS information:

The idea, then, is to create page templates that we will then fill in with our data. So, for example, if we have a blog and we have to add a new page, we will simply add the entry in the database, without doing anything else within the web.
Note: The CMS is not only for blogs, it can be for everything we want to keep the same design, changing titles and images, such as employee profiles, products or even testimonials.
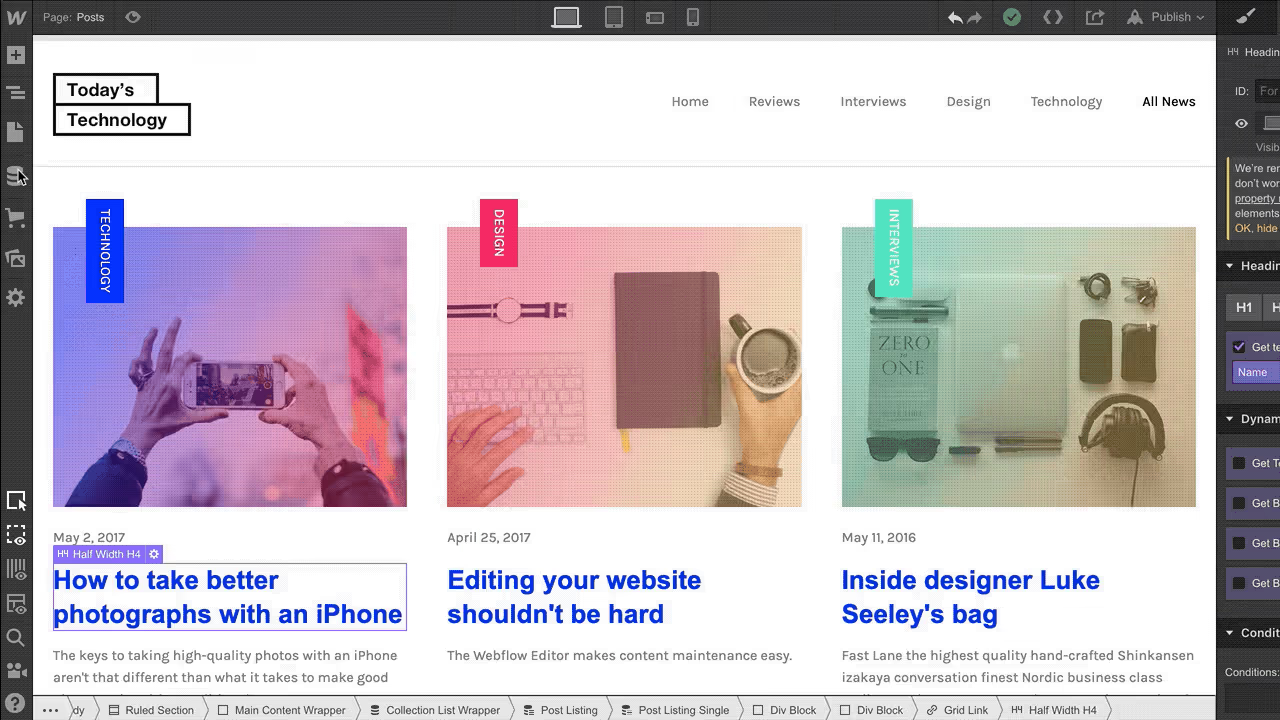
Example of editing several elements at the same time thanks to Webflow CMS:

2. What are the benefits of CMS?
1. Do not need of code or developing
The first benefit of the CMS is to create pages without using development. As the data are taken from a database, it could be said that what we will do would be to make a standard template and from there, the different pages would be generated the same and the only thing that would change would be the title, image, author... of each post.
2. Scalability
The second great benefit it has is that you can edit, therefore, all pages at once and, if we want to add or change something in our blog, instead of making 400 changes on each page, we should only do it once on the template page.
For me this is the main benefit, as it allows you to always have the website updated and will save you a lot of time.
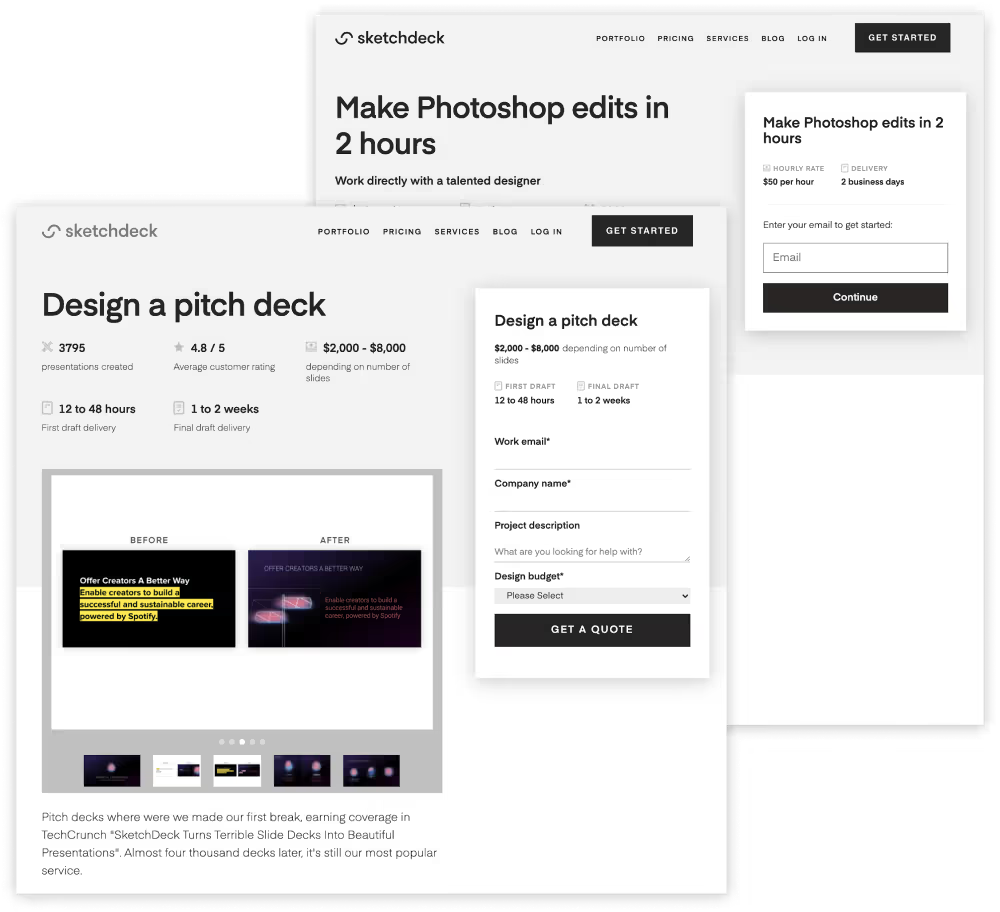
Example of two pages with the same design, used thanks to the CMS:

3. Ease of SEO
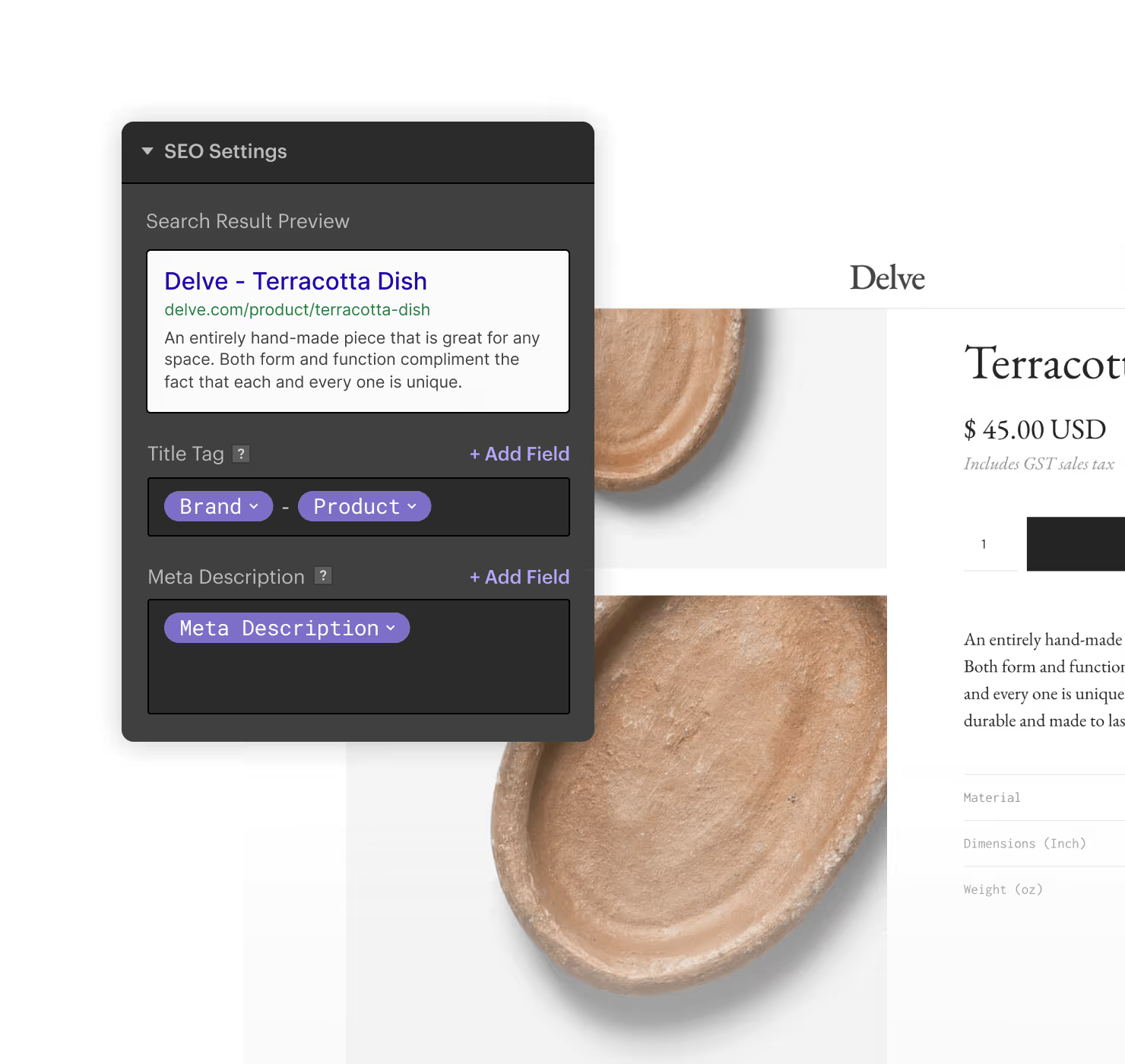
In terms of SEO, we can also add dynamic content such as page name, description, and almost anything else we can think of, thus achieving total control over SEO.
In this video I talk further on that, using our SEO keywords to edit the Title Tag, Description and event the Open Graph:

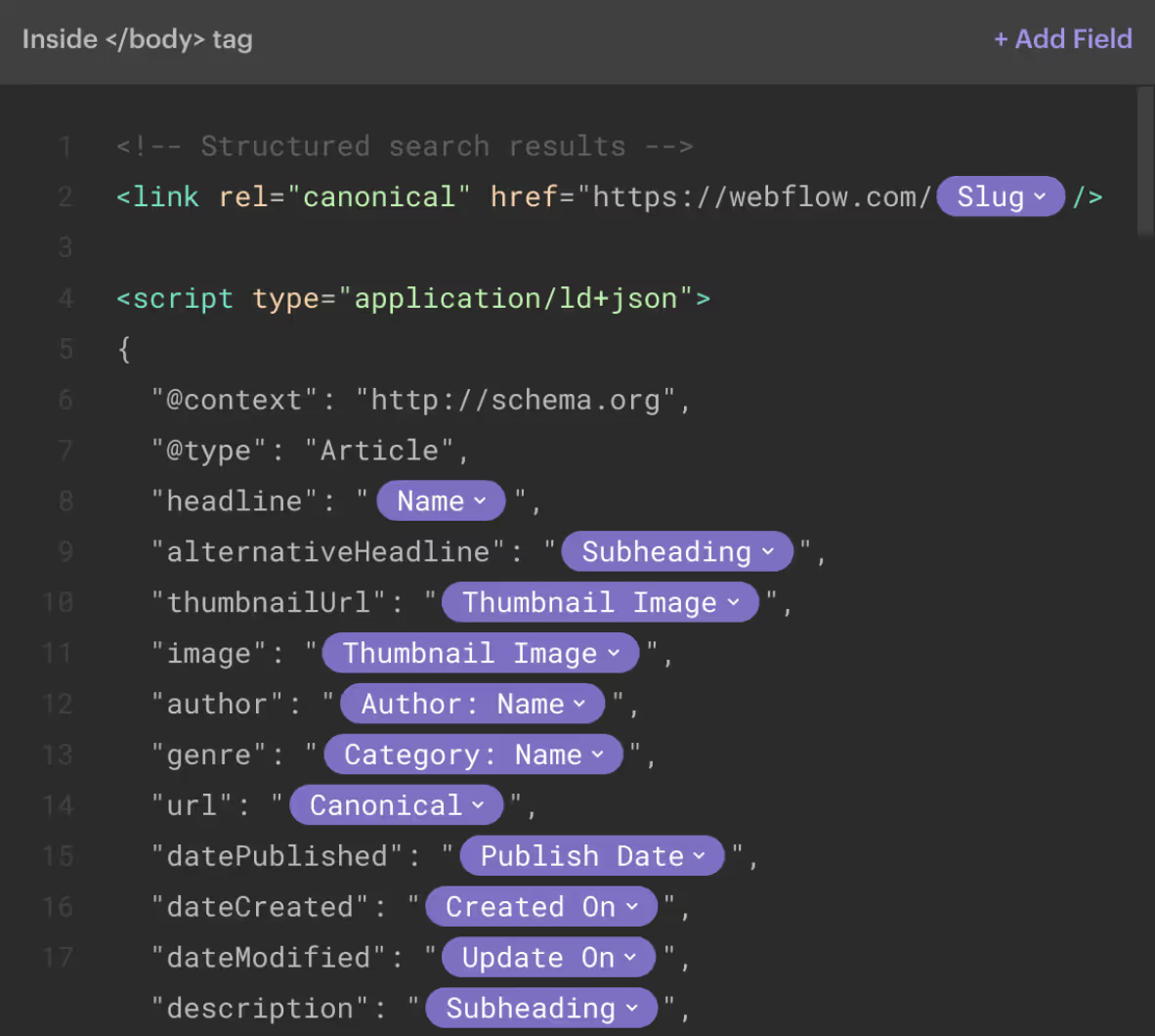
3+1. Advanced SEO Ease
We can even add Schema Markup (this is advanced SEO) to be able to tell google that the content is a blog and not index it as such.

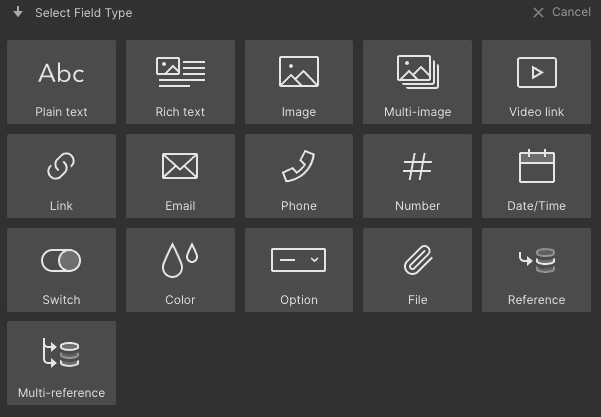
3. What elements can we add as CMS?
As elements we can add the following:

As you can see, it goes from large text with images (Rich text), to videos, images and even references to other CMS to make filters and so on.
Many of these tools will also help us to filter and sort, so we can show only one thing if it meets a certain condition (added with the Switch).
4. Example video: Conditional Visibility with Webflow CMS
In this technical video, I will show you how to implement conditional visibility in Webflow CMS. You will learn how to show or hide elements based on certain conditions, which is useful for customizing the user experience.



